Weiβlogy

作ったもの、気づいたこと、試したこと。元エンジニアの視点で技術も日常もつづる雑多ブログ「Weiβlogy」。
WindowsでTwitter公式webページをUserCSSでキレイに見せる
WindowsでTwitter公式webページを対象に、Google ChromeのStylishアドオンでフォント調整を行い、キレイに見せます。 Macは元からキレイだから良いよね。。。
2024-08-24
あの、Stylishが改悪されすぎて終わっていたので、User JavaScript and CSSを使います。
紹介
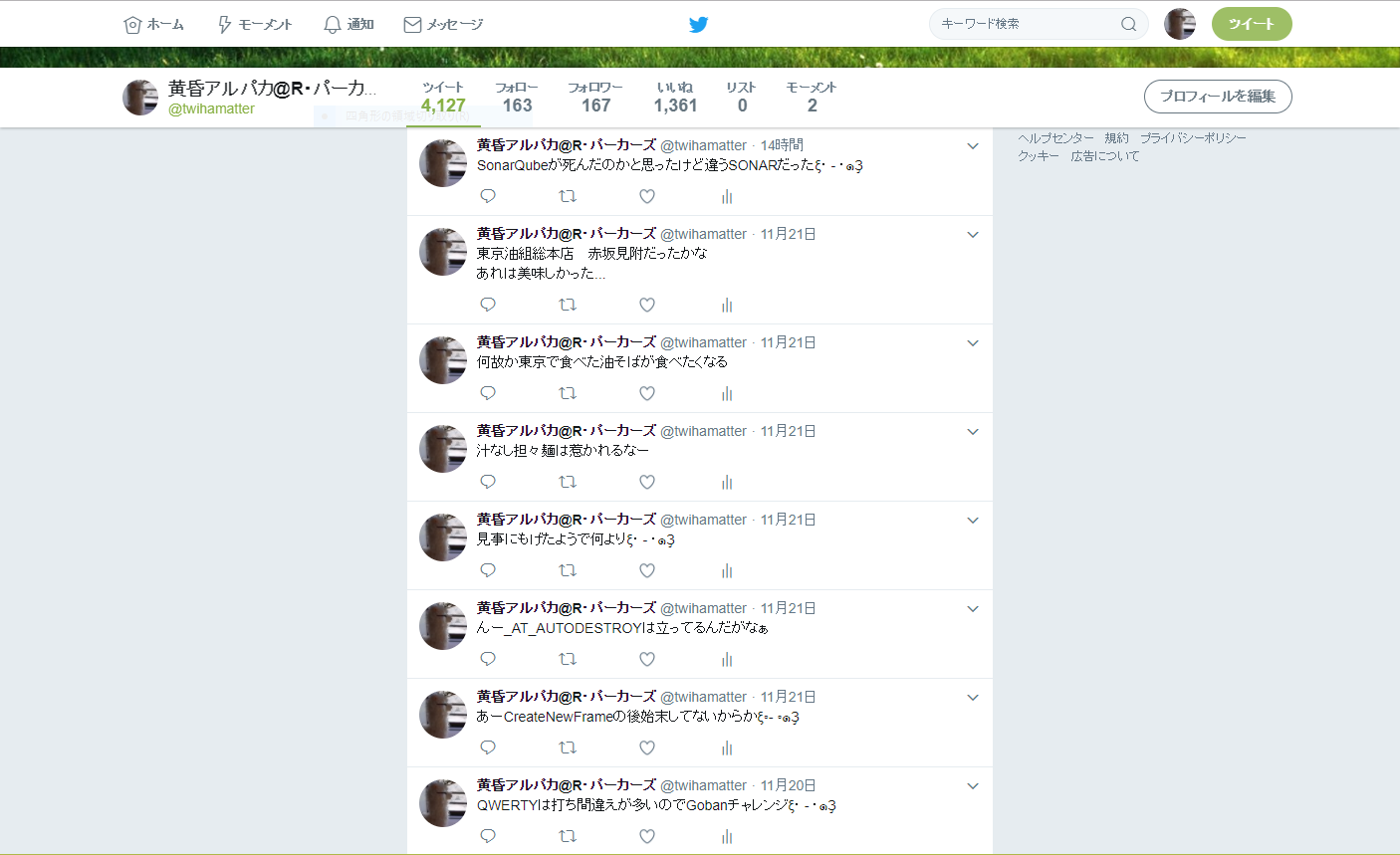
適用前
適用後
導入
User JavaScript and CSSインストール
Google Chromeの機能拡張でUser JavaScript and CSSをインストールします。
User JavaScript and CSSでスタイル作成
コード
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+JP:[email protected]&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+Mono:[email protected]&display=swap');
/* テキスト全体 */
div[data-testid="tweetText"] .r-1tl8opc
, a[data-testid="tweet-text-show-more-link"]
, .r-18u37iz {
font-family: "Noto Sans Mono", "Noto Sans JP" !important;
font-weight: normal !important;
font-size: 12px !important;
}
/* 投稿ユーザー名 */
div[data-testid="User-Name"] .r-1tl8opc {
font-family: "Noto Sans Mono", "Noto Sans JP" !important;
font-weight: bold !important;
font-size: 14px !important;
}
/* 投稿エディター */
div[data-testid="tweetTextarea_0"] > div > div > div > span > span
, .public-DraftEditorPlaceholder-inner {
font-family: "Noto Sans Mono", "Noto Sans JP" !important;
font-weight: normal !important;
font-size: 12px !important;
}
/* 広告除去 */
div[data-testid="placementTracking"] {
display: none !important;
}
適用先
次で始まるURL https://x.com/*
保存!!!
更新履歴
v2.0.1
CSS修正
-
投稿エディターにCSSを追加適用しました。
-
コメントで適用範囲を明示しました。
v2.0.0
機能拡張の変更とCSS修正
-
機能拡張はUser JavaScript and CSSにしました。
-
現行サイトに合わせてCSSを修正しました。
v1.0.0
新規作成
-
Windows10で標準採用された游ゴシックをベースに英数字は’Helvetica Neue’を使います。
-
游ゴシックは、レギュラーサイズではフォントの線が細くなりボヤッとした印象を受けるため、ウェイトを掛けてくっきりはっきり見えるようにしました。